将博客分享到微信
前段时间做了一个项目,搞了一个微信分享卡片,就打算给我的博客也搞上一个,简单记录一下过程。
基础条件
我的博客目前用的是 vuepress2,主题是 vuepress-theme-hope。
需要一些先决条件:
- 一个已经认证的公众号
- 一个已经备案的域名
- 一台稳定运行的服务器(需要有固定 IP)
工作需要的一些知识:
- 一定的服务器运维基础
- 一些前端基础,需要对 vue 和 vuepress 有一定的了解
还需要一些耐心:
- 一些耐心,对微信里的一些问题都要心平气和的看待
微信相关配置
文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
简单说明一下,详细过程去看文档。
获取 appId 和 AppSecret,这两个都在公众号后台获取,具体可以去百度。
绑定域名,录微信公众平台进入 公众号设置 的 功能设置 里填写 JS 接口安全域名。
这里要说的是域名有两个,也就是我设置了两种模式,一种是后端跳转,一种是直接分享。
先说做后端跳转,做这个的话,一定要把后端的域名加入 JS 接口安全域名。如果要做直接分享,就一定要把前端的域名加入 JS 接口安全域名。两种模式去区别下面再说。
接下来还要将服务器的 IP 加入白名单,也是在公众号的后台去设置。
后端
我自己撸了一个后端,目前已经开源,开源地址为:https://github.com/u2sb/vuepress-plugin-wxshare.git
可直接下载编译好的二进制文件,下载地址为:https://github.com/u2sb/vuepress-plugin-wxshare/releases,目前仅编译了 Linux 版本,Windows 服务器下的版本需自行编译。
下载到服务器解压后,先给可运行权限,再配置和测试
chmod +x Wx.Share配置 appsettings.json,主要是下面几项,分别是允许跨域请求,域名白名单和微信 js-sdk 相关配置。
{
"WithOrigins": ["http//127.0.0.1:3000", "http//127.0.0.1:5000"],
"WhiteListDomains": [
],
"WxSdk": {
"AppId": "",
"AppSecret": ""
}
}测试
./Wx.Share测试运行没啥问题了就配置进程守护,创建文件 wxshare.service。
[Unit]
Description=wxshare
After=network.target network-online.target
Requires=network-online.target
[Service]
User=mc
Group=mc
WorkingDirectory=/home/mc/www/wxshare/
ExecStart=/home/mc/www/wxshare/Wx.Share
Restart=on-abnormal
RestartSec=5s
KillMode=mixed
StandardInput=null
[Install]
WantedBy=multi-user.targetsudo systemctl enable ./wxshare.service配置 nginx 反向代理
server {
listen 443 http3 reuseport;
listen 443 ssl http2;
server_name wx.xxwhite.com;
ssl_protocols TLSv1.2 TLSv1.3;
add_header Alt-Svc 'h3=":443"; ma=86400, h3-29=":443"; h3-28=":443";';
ssl_certificate /home/mc/.acme.sh/*.xxwhite.com/fullchain.cer;
ssl_certificate_key /home/mc/.acme.sh/*.xxwhite.com/*.xxwhite.com.key;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://localhost:5003;
}
}配置前端
提示
本文给出这个版本还有一定的 BUG,等后续修复吧。
目前前端还是半成品的状态,详细可以看我的博客仓库,其中 wxshare 部分。
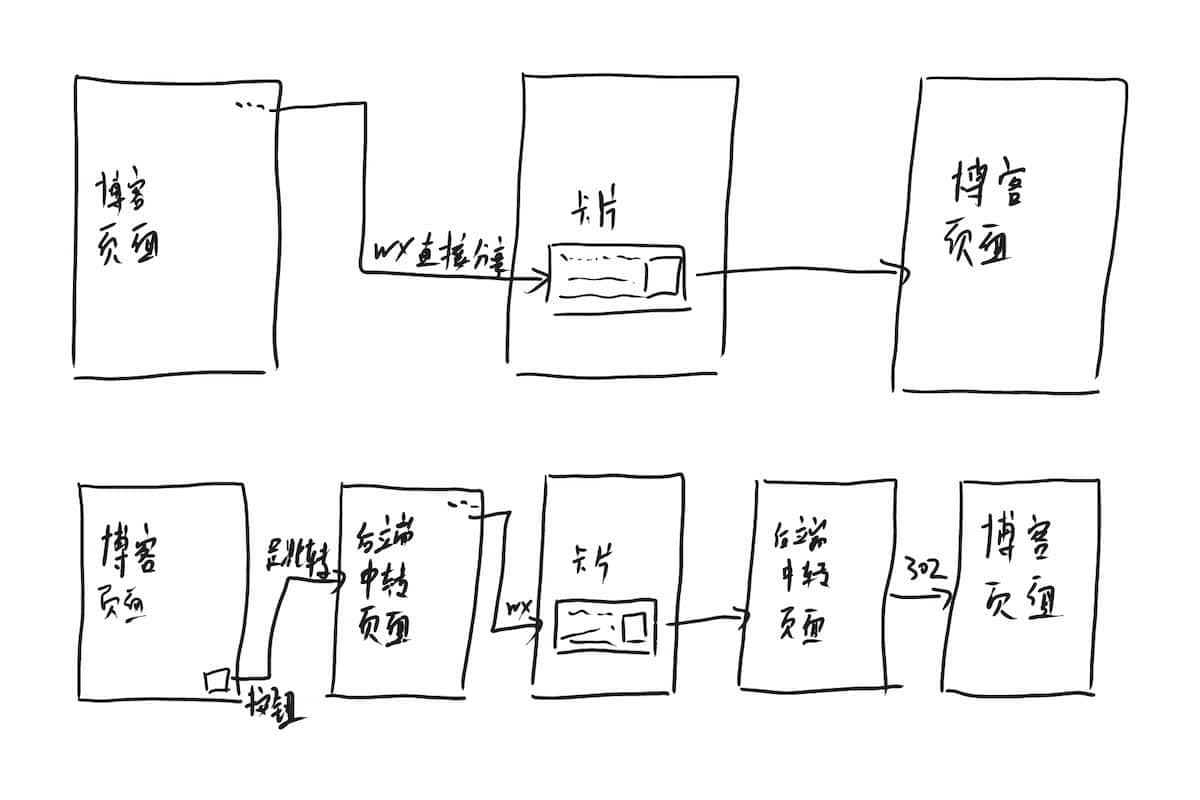
目前有两种模式可用,一种为直接分享,一种为跳转链接,简单说一下为什么要做两种模式。
先来理解一下在微信内分享卡片消息,都哪些域名需要设置为安全域名。
首先是被签名页面的域名需要设置为安全域名,也就是在微信内需要分享的页面。其次是卡片内的链接,域名需要设置为安全域名,也就是点击卡片打开的页面。
假如说我把博客的域名设置为安全域名了,在微信内打开博客页面,用微信内置的分享,此时被签名页面的域名就是我的博客的域名。分享出去的卡片的链接,也可以直接设置为当前页面,因为我们已经把博客的域名设置为安全域名了。
假如说因为一些情况,比如没有备案,或者是域名太多了,没办法把博客域名设置为安全域名,这个时候就需要用跳转链接了。简单说一下这种模式,就是在页面上做一个按钮,在微信内点击的时候跳转到后端的一个页面,并且把跳转前页面的参数传递给后端。此时再用微信的分享功能,被签名的页面的域名是后端的域名,而分享出去的卡片的链接,也是后端的,在打开卡片时,后端会根据参数重定向到对应的博客页面。

简单点说就是,博客域名已加入安全域名就使用直接分享模式,博客域名未加入安全域名,但是后端域名已加入安全域名,就使用跳转链接的模式。
wxshare({
host: "https://blog.xxwhite.com", //博客域名
redirectApi: "https://wx.xxwhite.com/wxshare/", //跳转api
imgUrl: "https://blog.xxwhite.com/assets/img/avatar.jpg", //分享卡片的图片
directConnection: true, //是否使用直接分享模式
signatureApi: "https://wx.xxwhite.com/api/wx/share/signature?url=", //签名API,仅在使用直接分享模式时使用
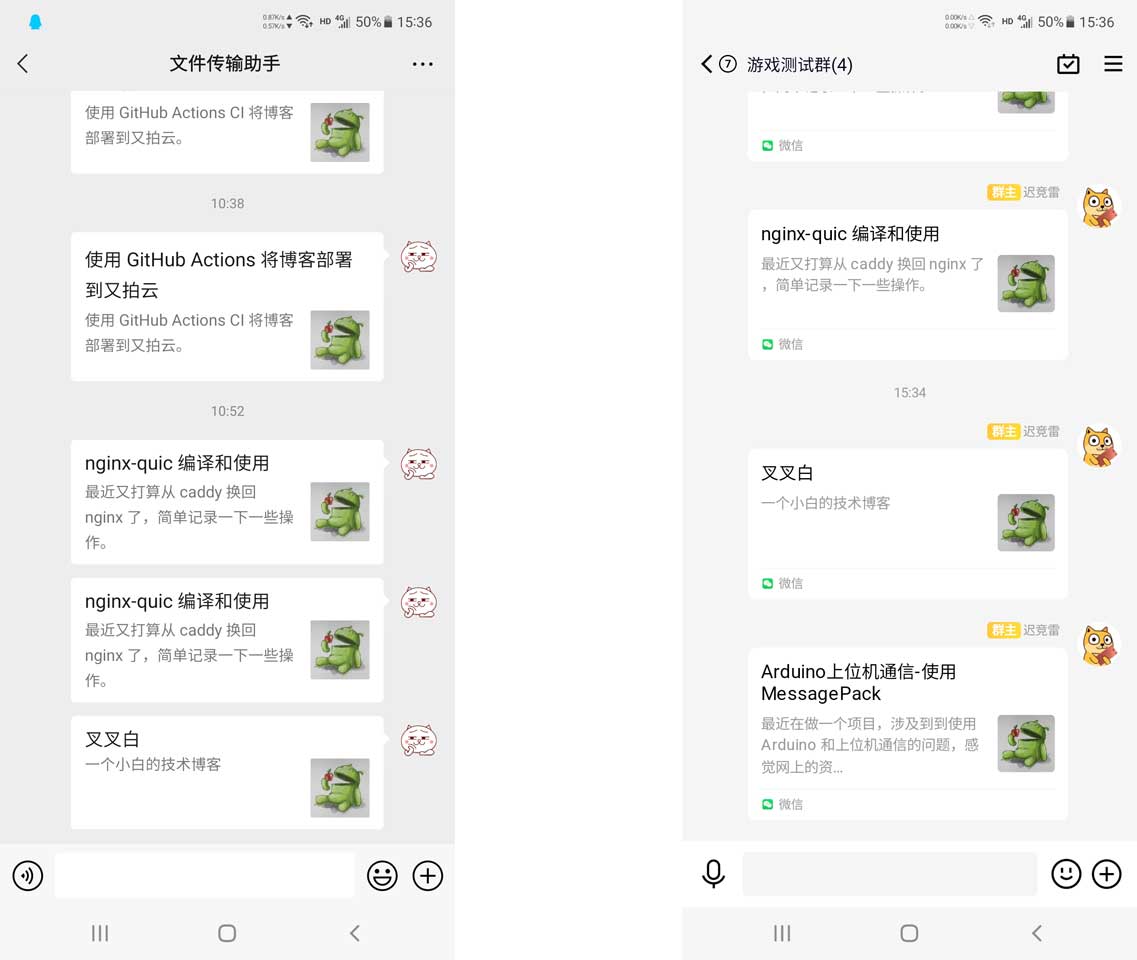
}),卡片效果